Externe Datenquellen
Verbinden von Datenquellen
Sie können verschiedene Arten von externen Datenquellen an unser System anbinden. Derzeit werden folgende Typen unterstützt:
- Json (in den meisten Fällen beraten),
- XML
- Google Tabellen,
- ICal-Kalender (Google, Apple, etc.),
- NodeJS-Skripte (in unser System hochgeladen).

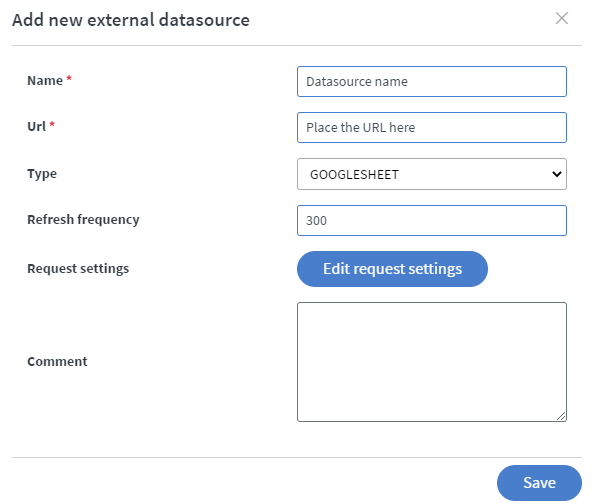
Navigieren Sie zum Menü "Einstellungen", suchen Sie nach "Datenquellen" und klicken Sie auf "Neu hinzufügen". Sie können entweder ein neues Google-Blatt erstellen oder in jedem anderen Fall auf "Vorhandene URL verwenden" klicken. URL kann alles sein, auf das von Ihrem Server aus zugegriffen werden kann (localhost, internes Netzwerk, www, ...) und ist oder gibt einen unterstützten Typ zurück. Ihre Datenquellen-URL kann beispielsweise in etwa wie folgt aussehen:
https://www.example.com/myDatasource.JSON
In diesem Fall ist der "Typ" JSON. Stellen Sie die "Aktualisierungszeit" entsprechend der Häufigkeit ein, mit der sich Ihre Daten normalerweise ändern und wie schnell Sie Ihre Inhalte benötigen, um die Änderung anzuzeigen. Wenn alles richtig eingerichtet ist, sehen Sie nach einem Klick auf die Schaltfläche "Vorschau" Ihre Daten.

Hinweis für Systemadministratoren: Sie können auch über das Administratormenü auf Datenquellen zugreifen. Sie können auch die minimale Aktualisierungszeit festlegen, die Ihre Kunden im Menü "Systemeinstellungen" festlegen dürfen.
Verwenden einer Google-Tabelle in einem Inhalt
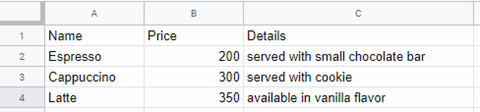
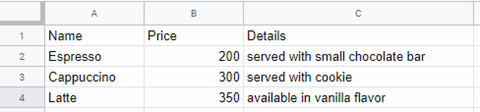
Google Tabellen sind begrenzt, aber einfacher zu bedienen. Geben Sie die Spaltennamen in die erste Zeile und Details der darunter liegenden Entitäten Zeile für Zeile ein. Wenn Sie beispielsweise ein Café-Menü erstellen, können Ihre Spaltennamen Name, Preis und Details lauten, und Ihre Zeilen enthalten die verschiedenen verfügbaren Kaffees.

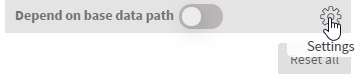
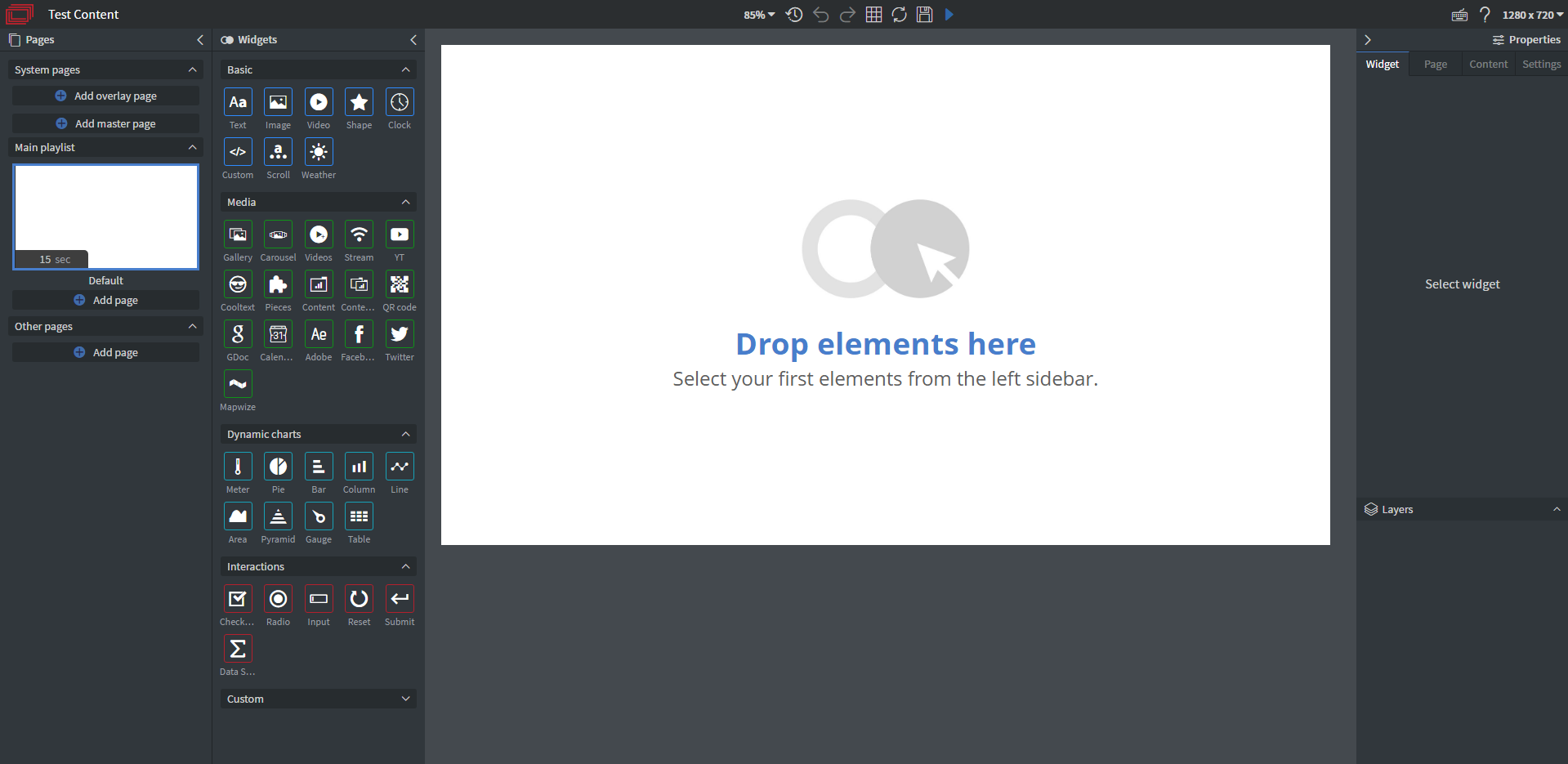
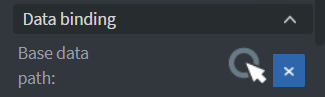
Erstellen und öffnen Sie einen neuen Inhalt und suchen Sie dann den Abschnitt "Inhalt" im linken Menü. Klicken Sie auf die Schaltfläche "B-ase-Datenpfad".

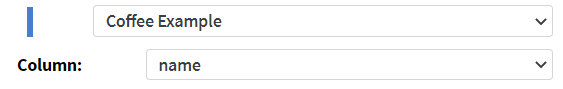
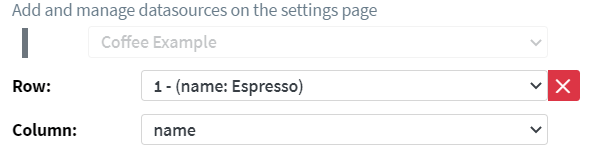
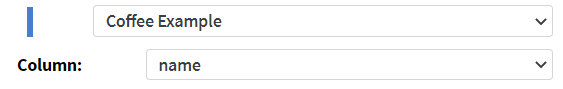
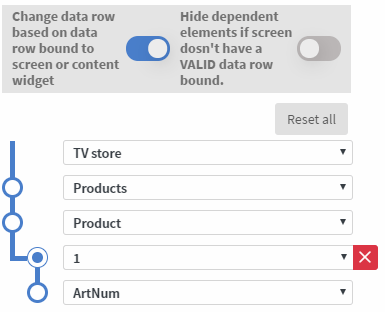
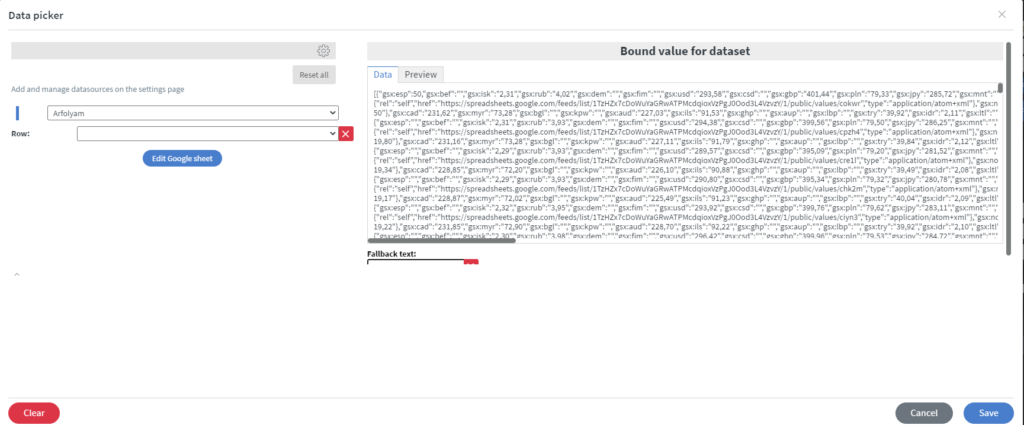
Wählen Sie Ihre Datenquelle und die Spalte mit einem eindeutigen Bezeichner aus. In diesem Fall ist dies Name.

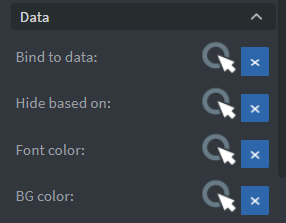
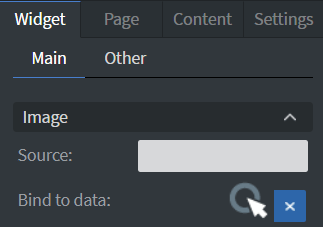
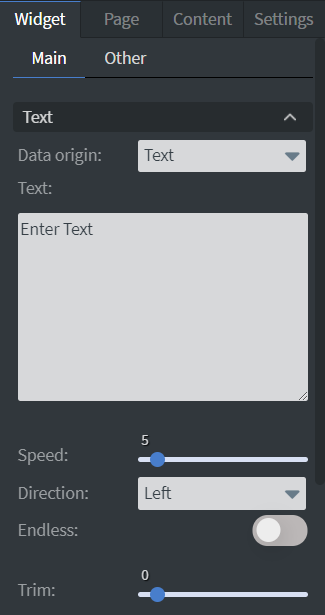
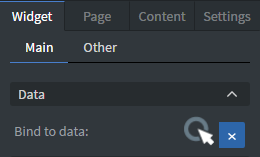
Fügen Sie ein "Text" -Widget hinzu und anstatt Ihren Text einzugeben, wählen Sie es aus, indem Sie auf das angezeigte Widget klicken und die Registerkarte "Andere" im linken Menü suchen. Klicken Sie auf "An Daten binden ". Sie können auch auf dieses Menü zugreifen, indem Sie die Umschalttaste gedrückt halten und auf Ihr Text-Widget doppelklicken.


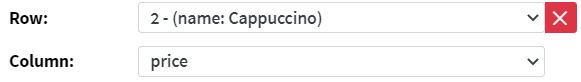
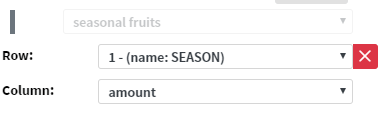
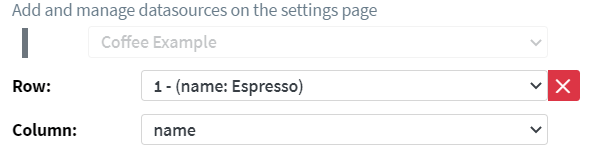
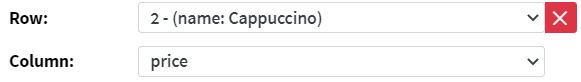
Wählen Sie eines Ihrer Felder, in diesem Fall haben wir das Feld Name aus der ersten Zeile ausgewählt. Da wir zuerst eine Basisdatenquelle einrichten, müssen wir nur die "Zeile" und die "Spalte" auswählen.

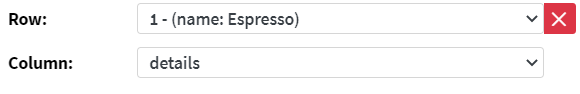
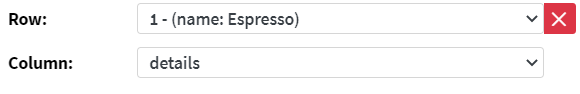
Jetzt können wir zwei weitere Text-Widgets für den Preis und die Details hinzufügen.

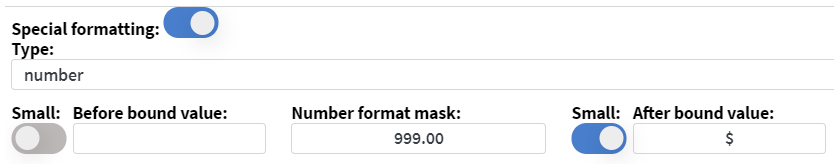
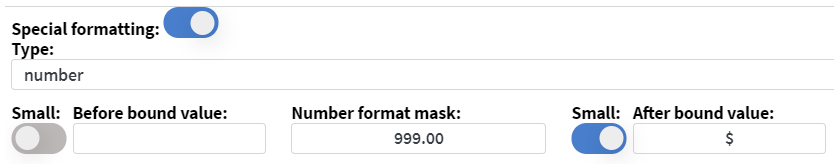
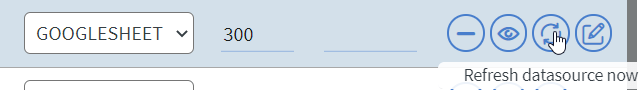
Der Preis ist schwierig, weil wir 300 in unserem Datenblatt haben, aber wir wollen $ 3.00 anzeigen. Wir können dies erreichen, indem wir "Spezielle Formatierung" am unteren Rand dieses Popup-Fensters aktivieren.
Das Zahlenformatformat liest sowohl die Eingabe als auch das Format ab dem letzten Zeichen. Alle 9 und 0 werden durch die entsprechende Ziffer ersetzt. Jedes andere Zeichen in der Maske wird an der angegebenen Position hinzugefügt. 0's werden in einer kleineren Größe angezeigt. Wenn die Eingabe länger als die Maske ist, wird die erste Ziffer der Maske wiederholt. "9.00" zeigt jeden Preis mit großen Zahlen, einem Punkt und den letzten beiden Ziffern als kleinere Zahlen an, genau wie "9999999.00". Eine Telefonnummer kann mit einer Maske wie +99/99 999 99-99 angezeigt werden.

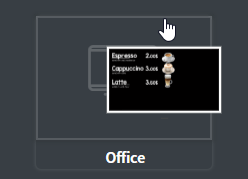
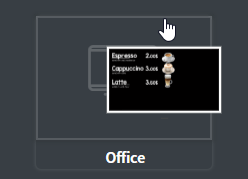
Beachten Sie auch, dass die Auswahl der 1. Reihe bedeutet, dass alles, was sich in der 1. Reihe befindet, angezeigt wird, obwohl sich daneben ein Hinweis (Name: Espresso) befindet, um die Einrichtung zu erleichtern. Wenn Sie also Latte Macchiato anstelle von Espresso in Ihre erste Zeile einfügen, wird der Inhalt dies stattdessen anzeigen. Oder, wenn Sie den Preis von Espresso ändern, wird der Inhalt dies widerspiegeln.
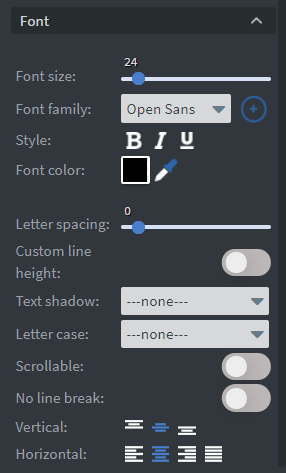
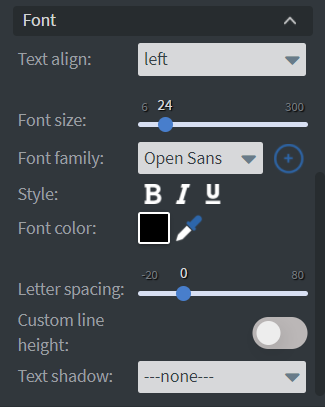
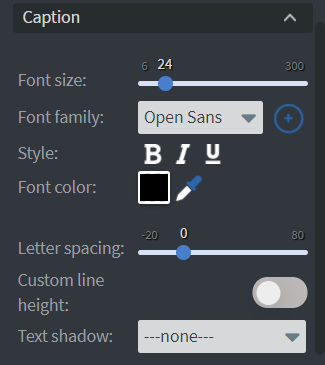
Sie können jede beliebige Textformatierung auf ein normales "Text" -Widget anwenden, indem Sie das rechte Menü verwenden.

Sie können alles kopieren und einfügen und verschiedene Zeilen auswählen. Wenn ein Widget über eine gebundene Datenquelle verfügt, wird durch Doppelklicken automatisch das Datenbindungs-Popup geöffnet.


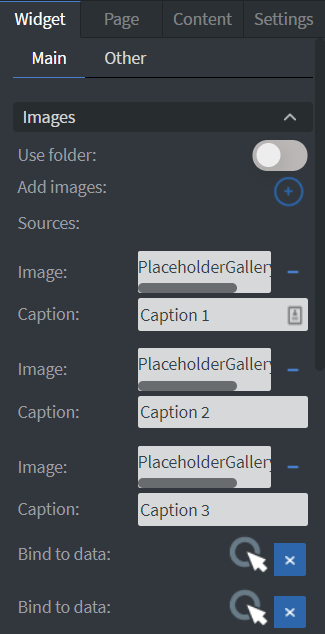
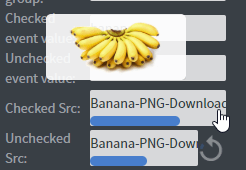
Sie können auch Bilder binden. Damit dies funktioniert, müssen Sie ein Bild mit genau demselben Namen wie eines Ihrer Datenfelder hochladen (oder es nach dem Hochladen umbenennen). Sie können das Popup "File" öffnen, indem Sie auf ein "Bild" -Widget doppelklicken oder Alt + M drücken.


Fügen Sie ein "Bild" -Widget hinzu und öffnen Sie das Popup-Fenster "An Daten binden". Wir können 1 / Name für das Bild wählen, das gleiche, was wir für das erste Text-Widget gewählt haben. Auf der Registerkarte "Daten" sehen wir den gleichen "Cappuccino" -Text, aber wenn wir auf "Vorschau" klicken, wird das Bild angezeigt.

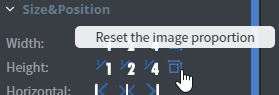
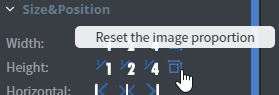
Wenn die Proportionen Ihres Bildes verzerrt sind, verwenden Sie die Option "Bildproportionen zurücksetzen" im linken Menü.

Sie können Google Tabellen mit jedem anderen Widget verwenden, das weiter unten in dieser Dokumentation erläutert wird.
Verwenden von Json/XML-Datenquellen im Inhalt
(Bitte lesen Sie zuerst den obigen Google Sheet-Abschnitt!)
Während Google Tabellen immer eine feste Tiefe (eine Tabelle) haben, können benutzerdefinierte Datenquellen tiefer sein. Zum Beispiel enthält die Datenbank eines Elektronikgeschäfts Produkte (sagen wir, Fernseher) und jeder Fernseher hat einfache Datenfelder wie Name, Preis, vorheriger Preis, Anzahl der HDMI-Eingänge usw. Jeder von ihnen kann auch eine Tabelle mit all den verschiedenen Merkmalen als Schlüssel-Wert-Paare oder sogar ein ähnliches Array haben.
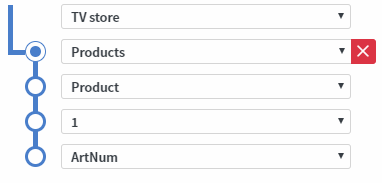
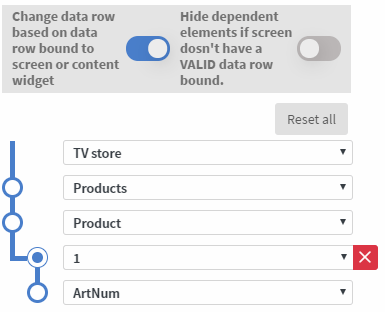
Erstellen Sie einen "New-Inhalt". Sie können entweder die in diesem Handbuch bereitgestellte Demodatenquelle (TODO) oder Ihre eigene Datenquelle verwenden. Klicken Sie im Abschnitt "Seite" auf "Basisdatenpfad". Diesmal wird das Popup etwas anders sein.
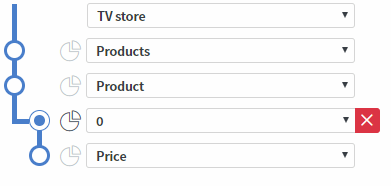
Zuerst müssen wir unsere eindeutige Kennung auswählen. Für diesen Laden wird es das ArtNum-Feld sein.

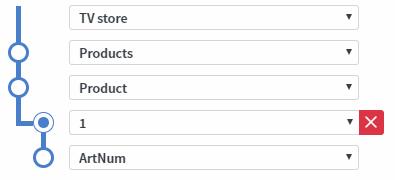
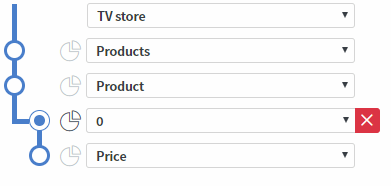
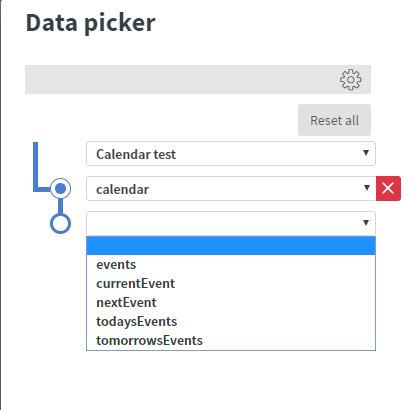
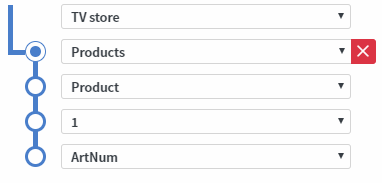
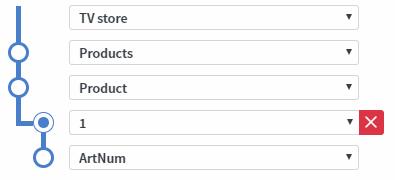
Jetzt können wir unseren "Pivot Point" anpassen. Es muss sich auf der Ebene befinden, auf der sich unsere Haupteinheiten befinden (z. B. Produkte, Mitarbeiter, Meetings usw.). In diesem Fall sind dies die Produkte, die wir in einem Array speichern. Jedes Produkt hat ein ArtNum, einen Namen, einen Preis usw. Wir müssen den Drehpunkt auf die Ebene "über" dem wiederkehrenden Teil setzen. Als Faustregel gilt: Wenn wir ein Array der Dinge haben, die wir anzeigen möchten, befindet sich der "Pivot-Punkt" auf der Ebene des Arrays.

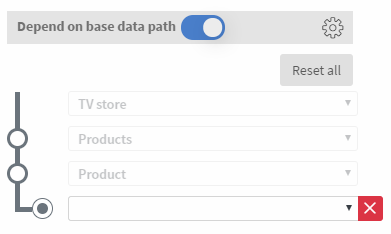
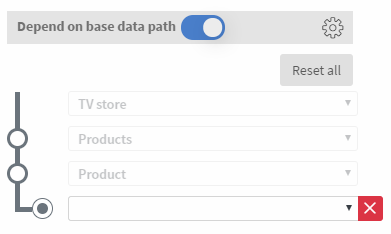
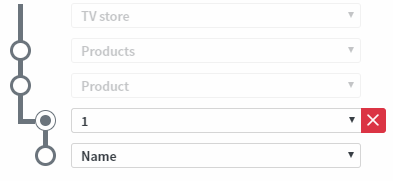
Fügen Sie ein "Text"-Widget hinzu und öffnen Sie das Popup-Fenster "Datenquelle binden". Der Pfadauswahlblock wird zur Hälfte gefüllt. Wenn wir dieses Widget an eine andere Datenquelle (oder einen anderen Teil derselben Datenquelle) binden müssen, deaktivieren Sie "Abhängig vom Basisdatenpfad ". In jedem anderen Fall wird empfohlen, Ihre Widgets abhängig zu halten.

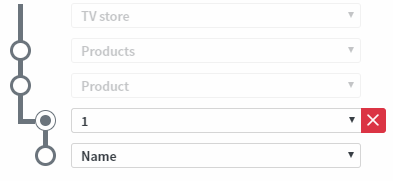
Wählen Sie ein Feld aus, das im Widget "Text" angezeigt werden soll.

Probieren Sie es aus
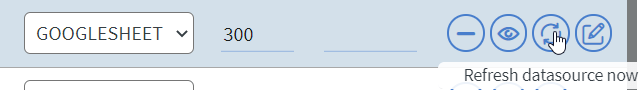
Öffnen Sie die Vorschau des Inhalts in Ihrem Browser oder senden Sie ihn an einen Media Player. Ändern Sie etwas in Ihrer Datenquelle, das derzeit auf dem Bildschirm sichtbar ist. Wenn wir den Preis von Latte von 350 auf 385 ändern, wird die Datenquelle beim nächsten Aktualisieren automatisch auch in Ihrem Inhalt aktualisiert. Dieses nächste Mal hängt von der Aktualisierungszeit ab, die im Menü "Einstellungen" eingestellt ist. Sie können auch auf die Schaltfläche "Aktualisieren" neben Ihrer Datenquelle auf "Einstellungen" klicken. Dieser Ansatz kann nützlich sein, wenn sich Ihre Daten selten ändern, Sie jedoch möchten, dass die Änderungen schnell angewendet werden. (Z.B. Wochenmenü in einem Restaurant.)

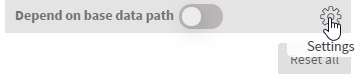
Abhängig von der Basis
Wenn Sie diese Anleitung befolgt haben, haben Sie immer zuerst Ihren "Basisdatenpfad" eingerichtet und alle Ihre gebundenen Widgets haben automatisch "Abhängig von der Basis" aktiviert. Dies wird normalerweise empfohlen, dies so zu halten. Falls Sie ein Widget an eine andere Datenquelle (oder einen anderen Teil derselben Datenquelle) binden müssen, deaktivieren Sie "Abhängig vom Basisdatenpfad". Sie können alle Ihre berechtigten Widgets später immer noch massenhaft verbinden, wenn Sie das Fenster "Basisdatenpfad" öffnen. Sie können auch von jedem Datenbindungsfenster aus darauf zugreifen.


Nachdem Sie auf die Schaltfläche "Jetzt verbinden" geklickt haben, wird eine neue Statusmeldung angezeigt.

"Basisdatenpfad" erleichtert das schnelle Binden mehrerer Widgets an ähnliche Datenpfade. Es ermöglicht auch, einen Inhalt zwischen verschiedenen Servern zu exportieren / importieren. Fügen Sie nach dem Importieren des Inhalts die Datenquelle auf der Seite "Einstellungen" hinzu und legen Sie diese dann als "Basisdatenpfad" fest. Es kann auch hilfreich sein, wenn Sie die Außenstruktur Ihrer Datenquelle ändern müssen, aber die Teile auf der Ebene und unter dem "Pivot-Punkt" bleiben gleich. Ändern Sie einfach Ihre Datenquelle und passen Sie den "Basisdatenpfad" an, alle abhängigen Widgets verwenden automatisch die neue Basis.
Änderung basierend auf Datenzeile
"Depends on base" ist auch Voraussetzung für den "C-Hange... basierend auf der Datenzeile". Aktivieren Sie "Datenzeile basierend auf Datenzeile ändern, die an den Bildschirm oder das Inhalts-Widget gebunden ist", und legen Sie außerdem alle Ihre Widgets auf abhängig fest.

Optionaler Schritt: Wenn Sie Ihre Inhalte auf Ihrem Computer testen möchten, bevor Sie sie an einen Media Player senden, können Sie dies tun. Öffnen Sie die Inhaltsvorschau in Ihrem Browser (empfohlen: Google Chrome). Öffnen Sie die Development Tools Console (drücken Sie F12), suchen Sie die Registerkarte Konsole und geben Sie document.cookie = "dataRowId=MY_UNIQUE_ID" ein. Ersetzen Sie MY_UNIQUE_ID durch den Wert eines anderen Felds in der Basisspalte. In diesem Beispiel würde das ArtNum eines anderen Produkts funktionieren. Aktualisieren Sie den Browser.
Datenzeile binden
Nachdem Ihr Inhalt "Ändern basierend auf..." und einige abhängige Widgets erhalten hat, kann er mehreren Bildschirmen zugewiesen und für die digitale Kennzeichnung verwendet werden. Navigieren Sie zum Menü "Start" und weisen Sie Ihre Inhalte einigen Bildschirmen zu, indem Sie sie entweder auf verschiedene Bildschirme, eine Bildschirmgruppe ziehen oder das Kontextmenü auf Bildschirmen verwenden.

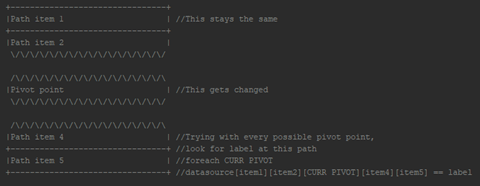
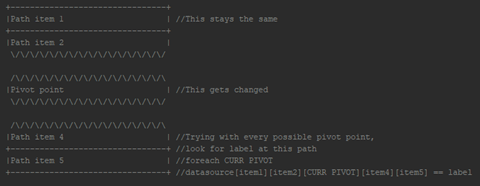
Wenn ein Bildschirm mit einer "B-Ound-Datenzeile " beginnt, einen Inhalt abzuspielen, wird versucht, die angegebene "D ata-Zeilenbeschriftung" zu finden, indem er den "B-ase-Datenpfad " verwendet. Nennen wir alles über dem "P ivot point" die "base" und alles unterhalb des "Pivot point" die "label position".
Die Software prüft jeden möglichen Pfad, der "Basis" + ein möglicher Drehpunkt + "Beschriftungsposition" ist.
Wenn wir beispielsweise Produkte/Produkt/1/Name als "Basispfad" und 3 Produkte (1,2,3) in unserer Datenquelle haben, werden die folgenden Felder überprüft:
Produkte/Produkt/1/Name, Produkte/Produkt/2/Name, Produkte/Produkt/3/Name
Wenn eines davon gleich der angegebenen "Datenzeile" ist (bleiben wir, es war "Big TV" und es entspricht in diesem Fall Products/Product/2/Name), wird für jedes der abhängigen Widgets der "Pivot-Punkt" geändert (in diesem Fall in 2).

Das bedeutet, dass Sie einen Inhalt für alle Ihre Produkte erstellen und an verschiedene Bildschirme senden können. Binden Sie ihre eindeutige Kennung an jeden einzelnen Bildschirm und sie zeigen die Daten der verschiedenen Produkte an.
Binden der Datenquelle
Wie bei "Bind data row" können Sie auf diese Funktion im Menü "Home" zugreifen, indem Sie mit der rechten Maustaste auf einen Bildschirm klicken. In diesem Fall funktioniert es auch bei Bildschirmgruppen.
Damit dies funktioniert, müssen die ursprüngliche Basisdatenquelle und die alternative Datenquelle die gleiche Struktur haben. Sie können verschiedene Daten haben, die mit denselben eindeutigen Identifikatoren oder sogar verschiedenen eindeutigen Identifikatoren verbunden sind, solange ihre Struktur gleich bleibt. (Stellen Sie sich vor, Sie haben zwei Tabellen mit den gleichen Überschriften, aber unterschiedlichen Datenzeilen.)
"Datenquelle binden" und "B-ind-Datenzeile" zusammenarbeiten können, wird die "D-ata-Zeile" in der neuen Datenquelle gesucht.
Datenzeile mit Inhalts-Widgets
Sie können die "Data-Zeile" auch ändern, indem Sie ein Widget "Inhalt" oder "Inhalt" verwenden.

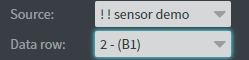
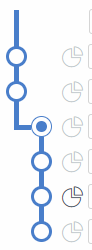
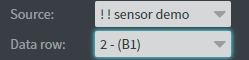
Nach der Auswahl eines Inhalts mit einem "Basisdatenpfad" wird ein Selektor für die "Datenzeile" angezeigt. Wenn für den Zielinhalt "Ändern basierend auf..." eingerichtet ist, wird das aktuell ausgewählte Label (B1 in der folgenden Abbildung) verwendet. Ist dies nicht der Fall, wird der ausgewählte Index (in diesem Fall 2) verwendet.

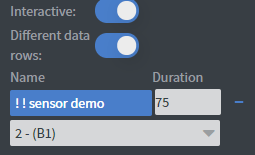
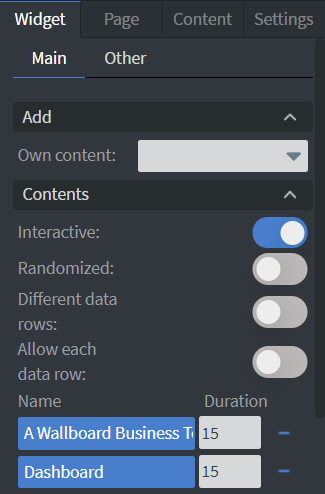
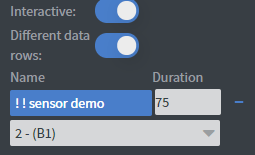
Für das Widget "Inhalt" muss "Verschiedene Datenzeilen" aktiviert werden. Die Selektoren "Datenzeile" werden für alle Inhalte mit einem "B-ase-Datenpfad" angezeigt.

Plan B
Sie können für die meisten Elemente einen Fallbackwert angeben. Der Typ hängt vom Widget ab.


Wenn der Wert im gebundenen Feld null, leere Zeichenfolge (""), 0, false oder undefined ist, wird stattdessen der Fallbackwert verwendet.
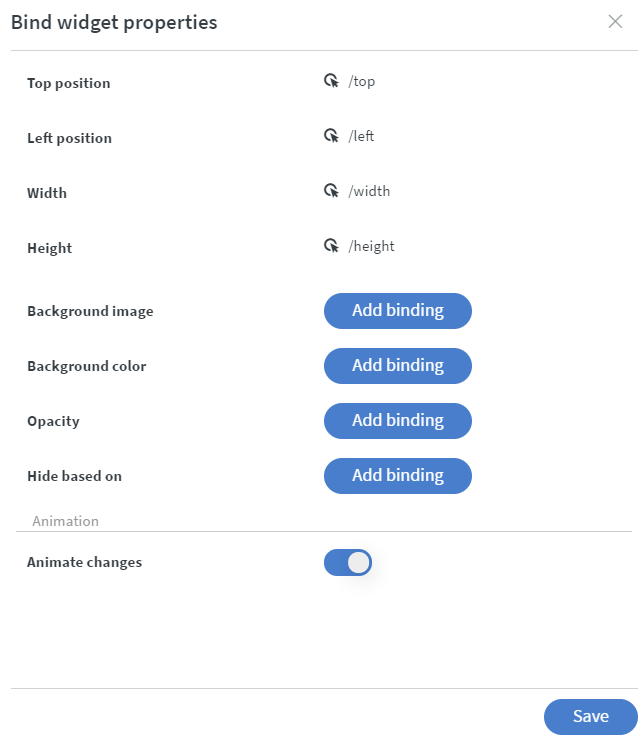
Einige/alle gebundenen Elemente bedingt ausblenden
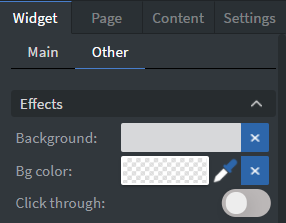
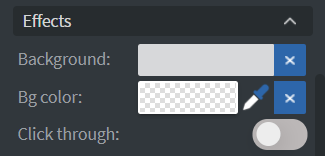
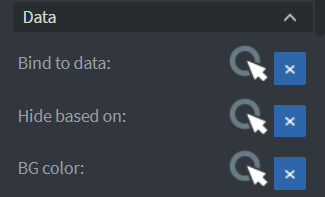
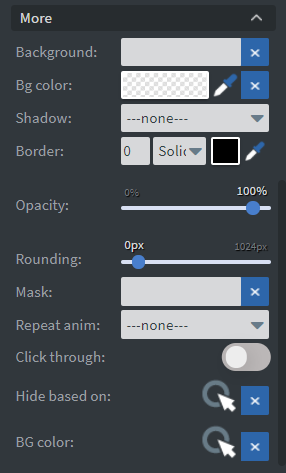
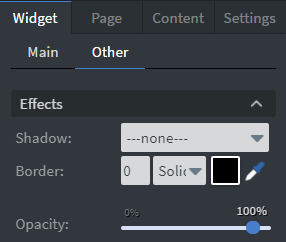
Sie können jedes Element ausblenden, wenn ein ausgewähltes Feld leer ist (null, leere Zeichenfolge, 0, false oder undefined), indem Sie die Schaltfläche "Basierend auf ausblenden" verwenden. Es kann irgendwo auf der Registerkarte "Andere" aller Widgets gefunden werden, aber einige Widgets haben es in den "Mehr ..." Optionen am unteren Rand der Registerkarte "Andere".


Die Hauptverwendung dieser Funktion besteht darin, unnötige Etiketten auszublenden, wenn ihre jeweiligen Daten nicht verfügbar sind. Zum Beispiel sollte das Originalpreisschild ausgeblendet werden, wenn das Produkt keinen Originalpreis hat.
Trinkgeld: Ein schöner Effekt kann erreicht werden, indem zwei Kopien desselben Bildes übereinander liegen. Der folgende sollte seine Deckkraft nach unten oder Graustufen nach oben gedreht haben. Der obige sollte "Hide based on" haben. Wenn das ausgewählte Feld einen nicht leeren Wert hat, wird das bunte Bild angezeigt. Wenn nicht, wird stattdessen das untenstehende, abgestimmte Bild angezeigt. Funktioniert gut mit digitaler Etikettierung zur Präsentation verfügbarer Funktionen.
Wenn Sie "Bound data row" verwenden, besteht eine hohe Wahrscheinlichkeit, dass Sie nicht möchten, dass Ihre Bildschirme seltsame Daten anzeigen, wenn die "Bound row" aus irgendeinem Grund nicht gefunden werden kann. Es wird empfohlen, "Abhängige Elemente ausblenden, wenn der Bildschirm keine GÜLTIGE Datenzeile gebunden hat" zu aktivieren. Option im "Basisdatenpfad" vor der Live-Nutzung des Inhalts mit "Änderung basierend auf..." angedreht.

Andere bindbare Widgets
Viele andere Elemente können ebenfalls an Daten gebunden werden. Sie alle arbeiten auch mit "Bind data row" und "Bind data source" und können daher sowohl in normalen als auch in digitalen Labeling-Inhalten verwendet werden.
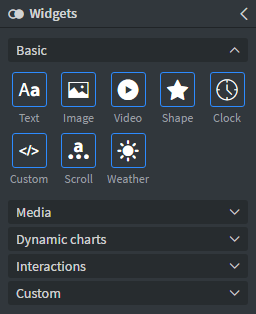
Dies sind die Widgets, die Daten als Quelle verwenden können: "Text", "Bild", "Scrollen", "Galerie", "Karussell", "Video", "QR-Code", "Cooler Text", "Stücke".
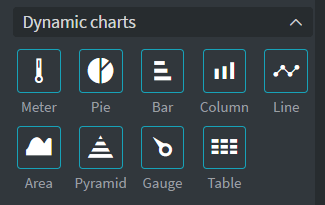
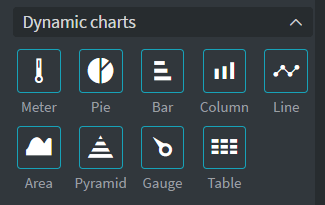
Charts
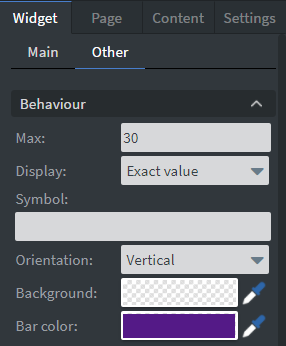
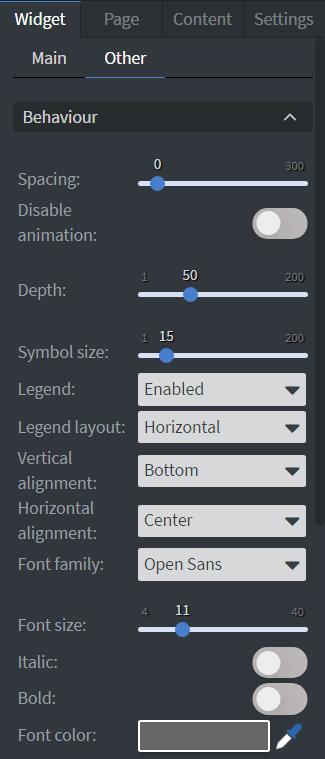
Wenn Sie über Daten verfügen, die durch ein Diagramm dargestellt werden können, können Sie aus diesen Typen auswählen. Im Moment können sie nur einen Datensatz pro Widget anzeigen. Später in der Zukunft wird es möglich sein, mehrere Linien in einem "Linie" -Widget anzuzeigen oder ein aggregiertes "Spalten" -Diagramm usw. hinzuzufügen.
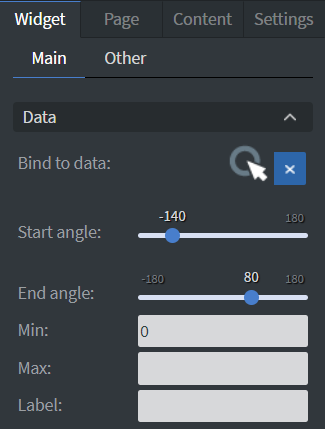
Messgerät und Messgerät werden verwendet, um einzelne numerische Daten anzuzeigen. Andere zeigen ein Dataset an.

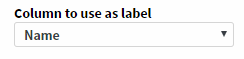
Neben dem "Pivot point" muss auch ein "Chart level" ausgewählt werden. Dies kann gleich oder anders als der "Pivot Punkt" sein. In beiden Fällen wird das Feld "Als Beschriftung zu verwendende Spalte" verfügbar. Eine Vorschau der ausgewählten Daten wird ebenfalls angezeigt.



Tisch
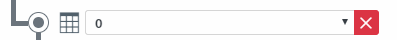
"Tabellen"-Widgets funktionieren ähnlich wie Diagramm-Widgets. Sie müssen die "Tabellenebene" neben dem "Pivot-Punkt" auswählen. Es kann gleich oder anders sein.

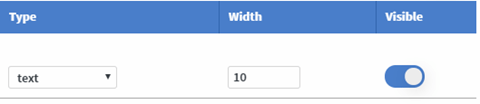
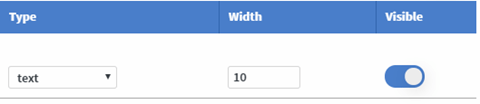
Mögliche Spalten werden unten angezeigt. Aktivieren Sie das Kontrollkästchen "Sichtbar", um festzulegen, welche Spalten angezeigt werden.

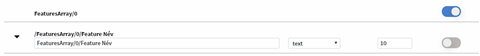
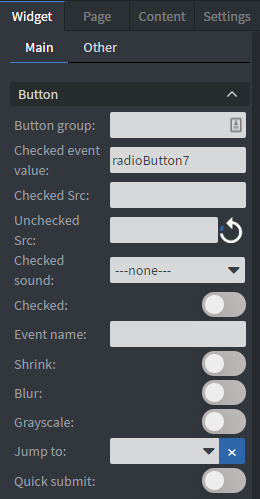
Der Typ kann "Text" oder "Bild" sein. Seit 1.5 sind auch die Typen "Checkbox" und "Radiobutton" verfügbar.
"Breite" ist ein Verhältnis; Alle Breitenwerte der ausgewählten Spalten werden addiert und die Breite des Widgets "Tabelle" wird entsprechend zwischen ihnen aufgeteilt. Wenn beispielsweise alle bis auf eine Spalte eine "Breite" von 5 und eine Spalte 10 hat, haben die mit 5 immer die gleiche Breite und die einzelne Spalte mit 10 ist doppelt so hoch.
Trinkgeld: Wenn sich die für sichtbare Spalten angegebenen Zahlen zu 100 addieren, funktionieren sie nur als Prozentsätze. Wenn sie die Breite des Widgets in Pixeln addieren, funktionieren sie genau wie Pixel. Wenn Sie nur Spalten mit der gleichen Breite benötigen, setzen Sie einfach jede auf die gleiche Zahl (z. B. 10).
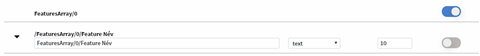
Wenn eine mögliche Spalte zusammengesetzte Daten in der oben ausgewählten Instanz enthält (auf der "Tabellenebene", in diesem Fall 0), wird durch Aktivieren der Spalte "Sichtbar" ihre untergeordneten Elemente als mögliche Spalten verfügbar gemacht.

Mit einem Klick auf den kleinen Pfeil erscheinen zusätzliche Optionen. Beispiel: "Fallback"-Wert.


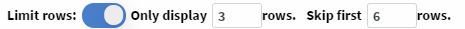
Es ist möglich, nur einige der Zeilen anzuzeigen. Aktivieren Sie die Option "Zeilen begrenzen", um die Details anzuzeigen.

Sie können auch "Optionen für nicht sichtbare Zeilen ausblenden" verwenden, nachdem Sie alle benötigten Spalten in "Sichtbar" geändert haben.

Beachten Sie, dass es möglich ist, Tabellen anzuzeigen, die sich basierend auf der gebundenen Datenzeile ändern, wenn sich der "Pivot-Punkt" und die "Tabellenebene" auf unterschiedlichen Ebenen befinden. Es kann nützlich sein, wenn Ihre Produkte beispielsweise über eine Reihe anderer Daten verfügen, z. B. zusätzliche Funktionen.
Wenn sie sich auf der gleichen Ebene befinden, ändern sich die angezeigten Daten nicht mit den Datenzeilen. In Kombination mit "Änderung basierend auf..." kann dieser Ansatz immer noch nützlich sein, um eine Liste von beispielsweise allen verfügbaren Produkten anzuzeigen.
Neue Funktionen in 1.6
Schriftart und Hintergrundfarbe basierend auf Datenquelle Seit v1.6
Normale Widgets
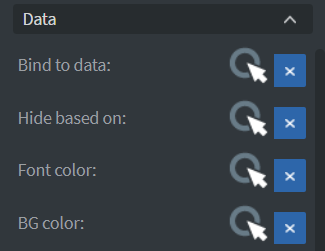
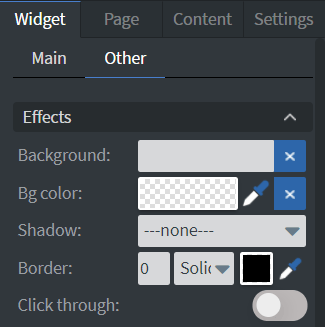
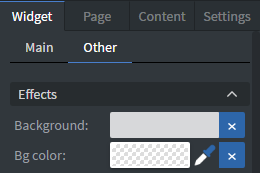
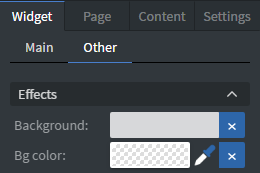
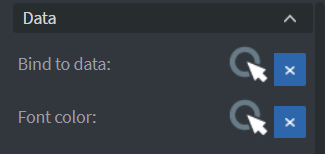
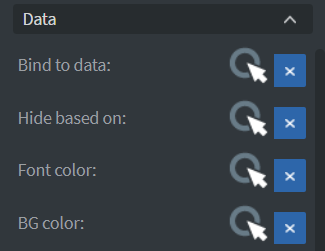
Auf der Registerkarte "Andere" (für einige Widgets im Abschnitt "Mehr") finden Sie "Data pickers" für "Schriftfarbe" und "Hintergrundfarbe".
Tipp: Sie können auch die "Hintergrundfarbdatenauswahl" für jedes Widget öffnen, indem Sie Umschalt + Strg gedrückt halten und darauf doppelklicken.

Ein "C olor data picker" hat die gleichen "Path"-Auswahlmöglichkeiten wie jeder andere "Data picker". Am unteren Rand des Fensters können Sie auswählen, wie die Daten in Farbe umgewandelt werden.

Der Standardwert ist "A s is", was nützlich ist, wenn Ihr Datenfeld bereits einen gültigen Farbcode oder Farbnamen enthält, z. B. "#00ff00", "rgb(255,0,0)", "rgba(0,0,255,0.5)", "orange" usw.

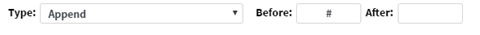
"Anhängen" kann verwendet werden, wenn Ihr Datenfeld fast einen gültigen Farbcode enthält. Wenn Ihre Daten "FF0000" sind, können Sie den Wert "Before" auf "#" setzen, um "#FF0000" zu erreichen. Oder wenn Ihr Datenfeld "255,0,0" hat und Sie die Farbe halbwegs durchsichtig benötigen, können Sie "Vorher" auf "rgba(" und "Nachher" auf ",0,5)" setzen, um "rgba(255,0,0,0.5)" zu erreichen.


"Regeln" gelten für jedes andere Szenario.
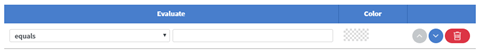
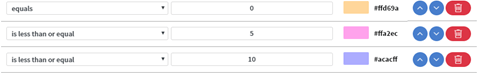
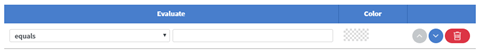
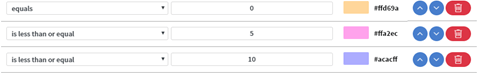
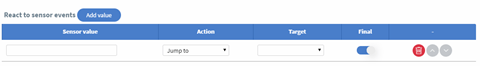
Nach dem Drücken der Schaltfläche "Regel hinzufügen" erscheint eine neue Zeile in der Tabelle von "Rules".

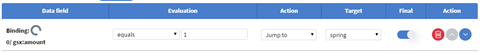
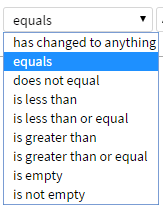
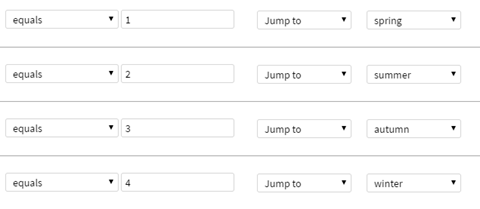
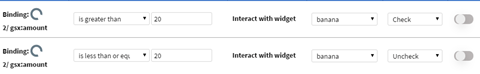
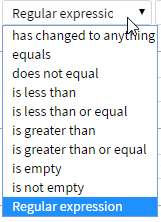
Ähnlich wie bei "Datenquellenereignissen" können Sie einen "E-Bewertungstyp" und einen Wert auswählen, anhand dessen Ihre Daten ausgewertet werden sollen. Wenn eine "Regel" als wahr ausgewertet wird, wird die ausgewählte Farbe je nach "D ata-Auswahl" entweder als Hintergrund- oder Schriftfarbe festgelegt. Nachdem eine Übereinstimmung gefunden wurde, werden die anderen "Regeln" ignoriert.

Wenn Sie die gleichen Farbregeln über mehrere Widgets hinweg wiederverwenden möchten, können Sie sie als "Voreinstellung" speichern. Geben Sie ihm einen Namen und drücken Sie dann auf das Symbol zum Speichern.

Von nun an können Sie in diesem "Inhalt" diese Voreinstellung für jeden "Color data picker" verwenden.

Wenn Sie auch "Voreinstellung so verwenden, wie sie ist" aktivieren, können Sie die Regeln für dieses Widget nicht bearbeiten, aber wenn Sie diese "Voreinstellung" von einem anderen Widget überschreiben (speichern Sie einfach mit demselben Namen), werden alle "Preset verwenden, wie sie ist" -Widgets folgen.
Tipp: Wenn Sie dieselbe Voreinstellung für verschiedene Inhalte verwenden müssen, "Kopieren" (Strg + C) und "Einfügen" (Strg + v) ein Widget aus einem Inhalt mit einem Farbregelsatz und "Als Vorgabe speichern" aus dem "Farbdatenwähler" des eingefügten Widgets.
Tabellen-Widget
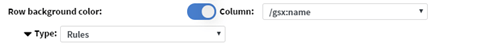
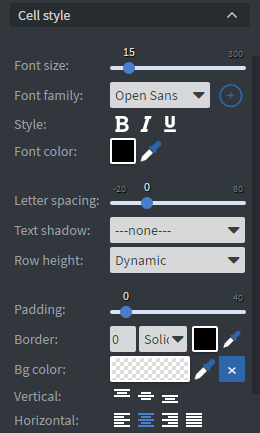
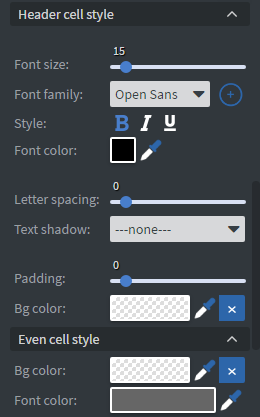
Sie können auch den Hintergrund und die Schriftfarbe von "Table"-Zellen und den Hintergrund von Tabellenzeilen festlegen. Öffnen Sie das normale "D ata picker" -Fenster eines "Table" -Widgets und schauen Sie sich den unteren Teil davon an.

Sie können den kleinen Pfeil um die obere linke Ecke des unteren Teils verwenden, um den oberen Teil des Fensters zu reduzieren. Sie können auch die Farbauswahloptionen reduzieren, was nützlich ist, wenn Sie viele "Regeln" haben.

Sie sehen die Zeilenhintergrundoptionen über den auswählbaren "Spalten". Wenn Sie die Optionen für eine Spalte mit dem Pfeil in der linken Ecke öffnen, sehen Sie die zellenweiten Farboptionen.

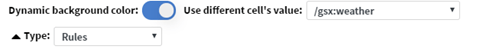
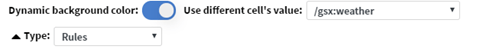
Wenn Sie die "Dynamische Hintergrundfarbe" (oder "Dynamische Schriftfarbe") aktivieren , werden alle Optionen angezeigt. Wenn Sie das Feld "Wert einer anderen Zelle verwenden" leer lassen, wird der Wert der aktuellen Zelle verwendet. Wenn Sie eine andere Spalte auswählen, wird die Farbe basierend auf dem Wert in dieser Spalte bestimmt. Sie können "Presets" auf die gleiche Weise wie bei normalen Widgets verwenden.
Dynamische Paginierung für Tabellen-Widgets seit v1.6
Öffnen Sie den normalen "Data picker" für ein "T able"-Widget. Zwischen "Zeilen begrenzen" und "Hintergrundfarbe der Zeile" wird "Automatische Paginierung" angezeigt.

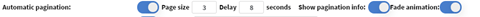
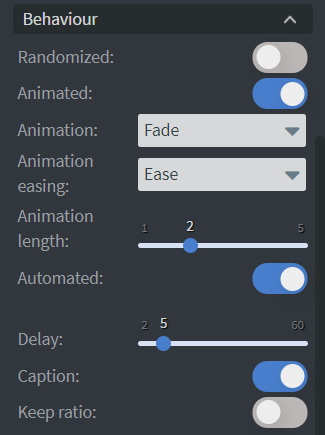
Wenn Sie es aktivieren, können Sie alle seine Eigenschaften festlegen. "Seitengröße" bestimmt, wie viele Zeilen gleichzeitig angezeigt werden, "Verzögerung" ist die Zeit zwischen Seitenwechseln in Sekunden. "Paginierungsinformationen anzeigen" zeigt einen Indikator an, der die aktuelle Seite / Gesamtseite am unteren Rand der Tabelle anzeigt (verwendet die gleichen Formatierungsoptionen wie die Kopfzeile). "Fade-Animation" aktiviert eine 2 Sekunden lange Animation zwischen den Tabellenseiten.

Popups mit Datenzeile seit v1.6


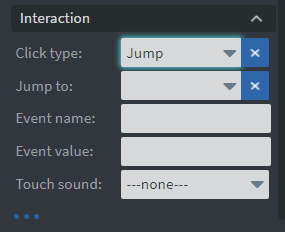
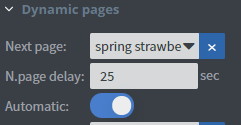
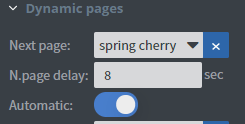
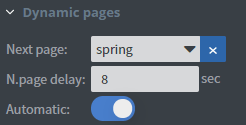
Für die Widgets "Text", "Bild" und "Form" gibt es auf der Eigenschaftenregisterkarte "Andere" einen Block "Springen". Wenn Sie als "Klicktyp" "Popup" wählen, sind die verfügbaren Ziele alle "Seiten" in der aktuellen "C-Priorität". Wenn Ihr aktueller "Inhalt" "Base Data Binding" eingerichtet hat, erscheint der Selektor "Datenzeile".
Es funktioniert ähnlich wie bei "Content" -Widgets: Wenn das Ziel "Content" (in diesem Fall der aktuelle "Content") "Change based on..." in "Base data binding" aktiviert hat, wählt es das Datenfeld basierend auf dem "Label" aus, in diesem Beispiel "Cherry". Wenn es deaktiviert ist, wird es alternativ basierend auf dem Index ausgewählt, in diesem Beispiel 3. Wenn es eine Google-Tabelle wäre, wäre dies der 3. Eintrag.
Verbesserungen des Inhalts-Widgets
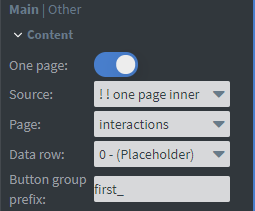
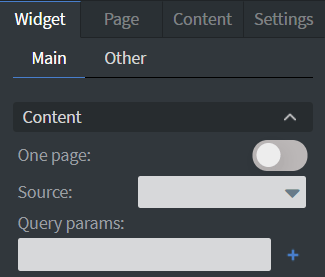
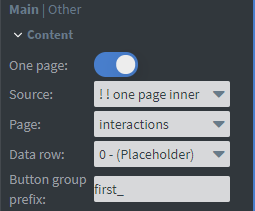
Wenn Sie die Eigenschaft "Eine Seite" für das Widget "Inhalt" aktivieren, wird auch eine Seitenauswahl angezeigt. Nur diese eine Seite wird in diesem Widget angezeigt. Ohne Folienmaster oder Overlay-Seite, ohne Seitenwechsel usw. Auf der anderen Seite wird es schneller geladen als die normalen "Content" -Widgets.
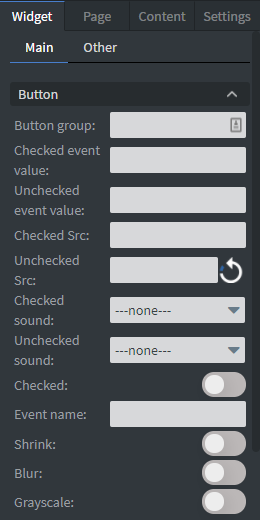
Sie können weiterhin eine andere Datenzeile auswählen, wenn Ihr Zielinhalt über eine Datenbindung verfügt. Sie können auch ein "Button-Gruppenpräfix" hinzufügen. Lesen Sie mehr darüber im Artikel Interaktive Widgets.

<iframe width="560" height="315" src="https://www.youtube.com/embed/C86wZzv0t4c" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>























































































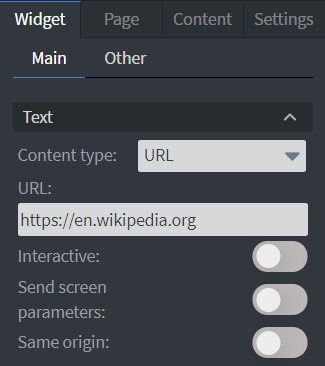
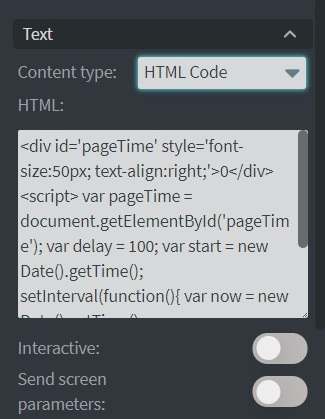
 Wenn Sie sie abspielen lassen möchten, müssen Sie sie mit
Wenn Sie sie abspielen lassen möchten, müssen Sie sie mit 
























































































































































































































































































































































































































































































































































































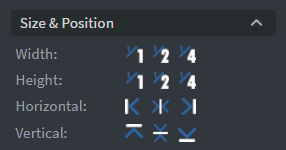
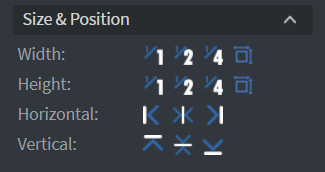
 →
→ 







































































 ↓
↓
























































































































































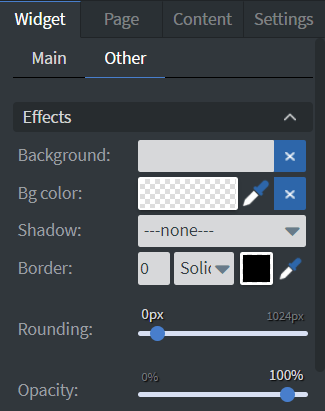
 Der externe Videoplayer kann im Editor eingestellt werden, wenn Sie Ihre Inhalte bearbeiten. Die Option finden Sie auf der Registerkarte "Andere" der Videoeigenschaften.
Der externe Videoplayer kann im Editor eingestellt werden, wenn Sie Ihre Inhalte bearbeiten. Die Option finden Sie auf der Registerkarte "Andere" der Videoeigenschaften.